My Role: Project Manager + UX Designer
Design: Designed short and efficient voice interaction between an early voice assistant design concept and the users; prototyped a voice user interfaces (VUIs) prototype with Voiceflow; Conducted user testing + interview sessions with selected participants
Product Management: Acted as the project manager of a team of four; created team charter, and project plan; led weekly sprint, brainstorming sessions, and design workshops
Client: TD Design Research Team, Ryan Kealey, PhD
Duration
May - July 2021 (3 months)
Team Member
Matthew Lou, Scrum Master
Dara Atewologun, UX Researcher
Peter Pearse-Eloisa, Business & Strategy
Project Objectives
This project has three main objectives:
Researched how a VUI experience should function and perform to improve bank customer's banking experience
Designed an MVP to deliver a touchless banking experience for customers so that they may perform financial tasks in a shorter time and with less effort.
Evaluated the design concept to understand user mental models and document their opinions towards VUI features
Business Goals
As the mobile banking leader in Canada, TD Canada has the highest number of mobile unique visitors accessing financial services. With the use of AI/VUI technology, TD could continue to create a good user experience for its customers.
Empathize with the Users
Survey
To figure out what the potential user of VUI technology in banking is like and what kind of tasks they are interested in using VUI for, we conducted a survey to gather information about people’s sentiment towards VUI technology in banking terms and how our VUI prototype show function and perform for the best interest of the consumers.
Survey Insights
A total of 80 people responded to the survey, including 41 full-time workers, 22 students, 10 part-time workers, 6 unemployed, 3 self-employed, and 2 homemakers.
Banking habits and behaviors
The top five banking tasks that people suggested they commonly perform are: Check account balance, transfer money, pay bills, log into online banking with biometrics, and track spendings.
Use of voice technology
When asked about which device people are most comfortable with when using voice technology, the majority of participants answered it with Mobile phones. 52% of the participants indicated that they used Siri most often.
Prefer the use of a multi-modal device (one that has a voice user interface and a graphical user interface)
When asked how likely they were to use a voice-only assistant for banking tasks, 68% of participants responded “very unlikely”. When asked how likely they were to use a voice assistant alongside visual information, fewer people were against the idea (30%).
Prefer private location
When asked about the preferred location for the use of voice technology, 39% of the participants said bedroom, followed by 34% that said personal office space. Overall, people are more comfortable with using voice assistant in a private location.
Concern with security
46% of the participants indicated that they felt insecure about using voice assistants for everyday banking.
Refine the problem👩🏻💻
Identify our users
Based on our analysis of the survey data, we created a primary persona to further emphasize with our participants’ needs and frustrations when it comes to using VUI in banking.
Based on our analysis, we noticed that:
there is an overall concern about the security and liability of voice assistants in banking terms.
A concern in privacy also led to a preference for human assistants over voice assistants or using voice assistants in private spaces such as bedrooms.
When safety and security are in place, people are interested in using VUI for simple banking tasks to save time or when multi-tasking, such as checking account balances and track their spendings.
The Design Challenge
“How might we deliver a touchless banking experience for bank customers so that they can perform their financial tasks in a shorter time, with less effort and feeling more secure?”
Design Ideation 💡
Identify Key Use Cases
After we identified our users, we went on to define key use cases and scenarios. We used a use case matrix (see below) to prioritize the most essential functions that the prototype should support. Based on the use case matrix, we decided to prioritize three key use cases:
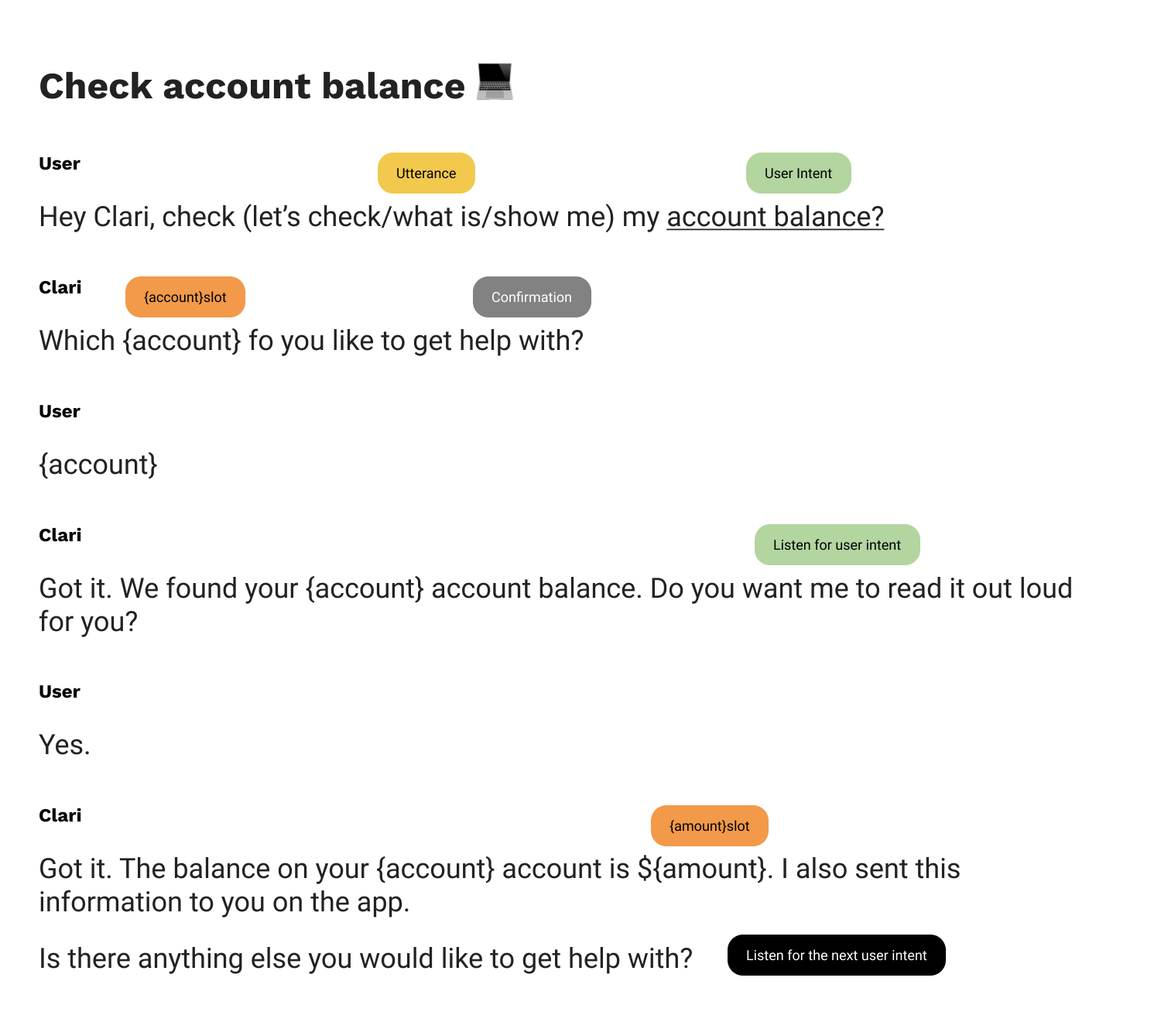
Check account balances
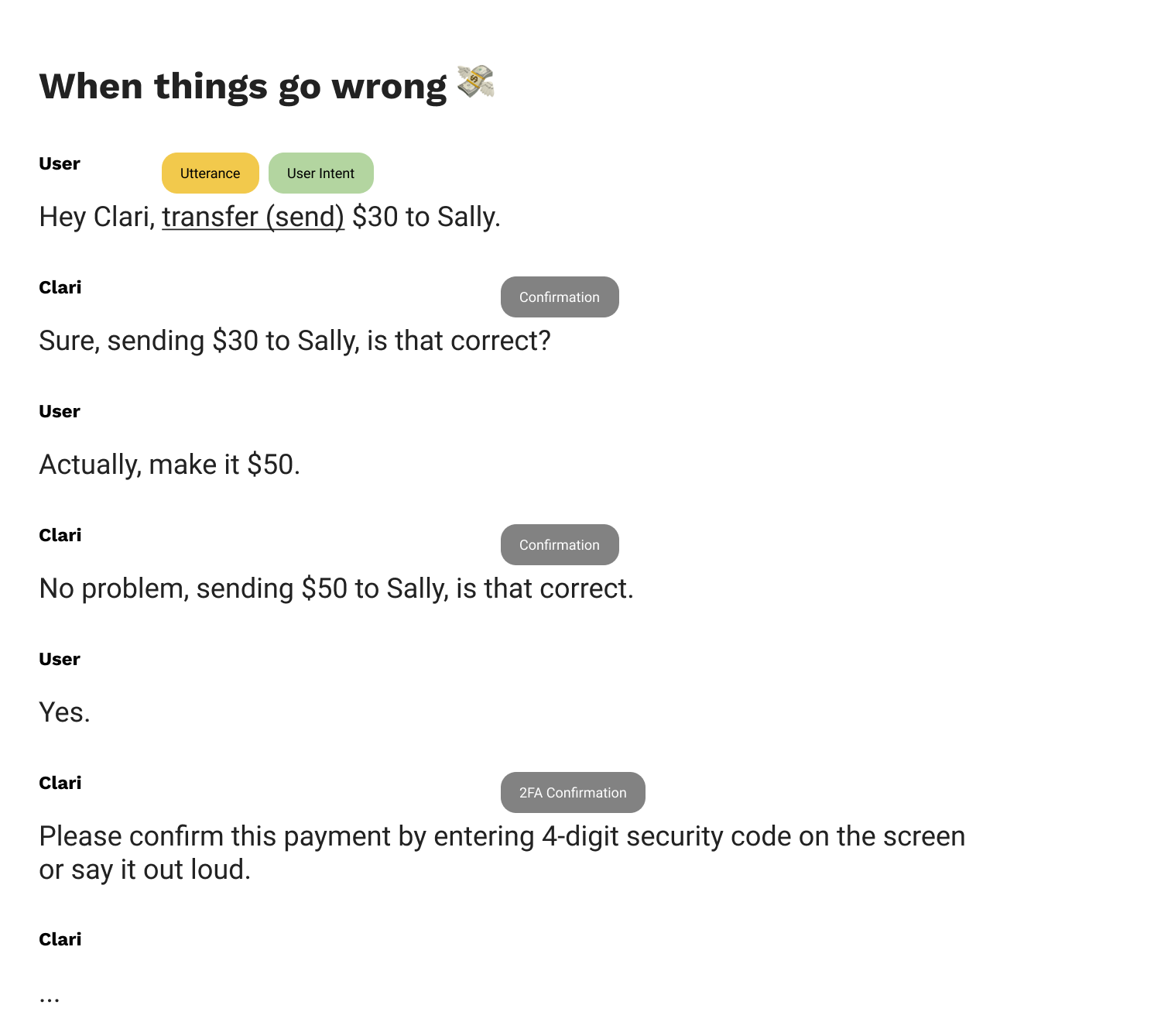
Transfer Money
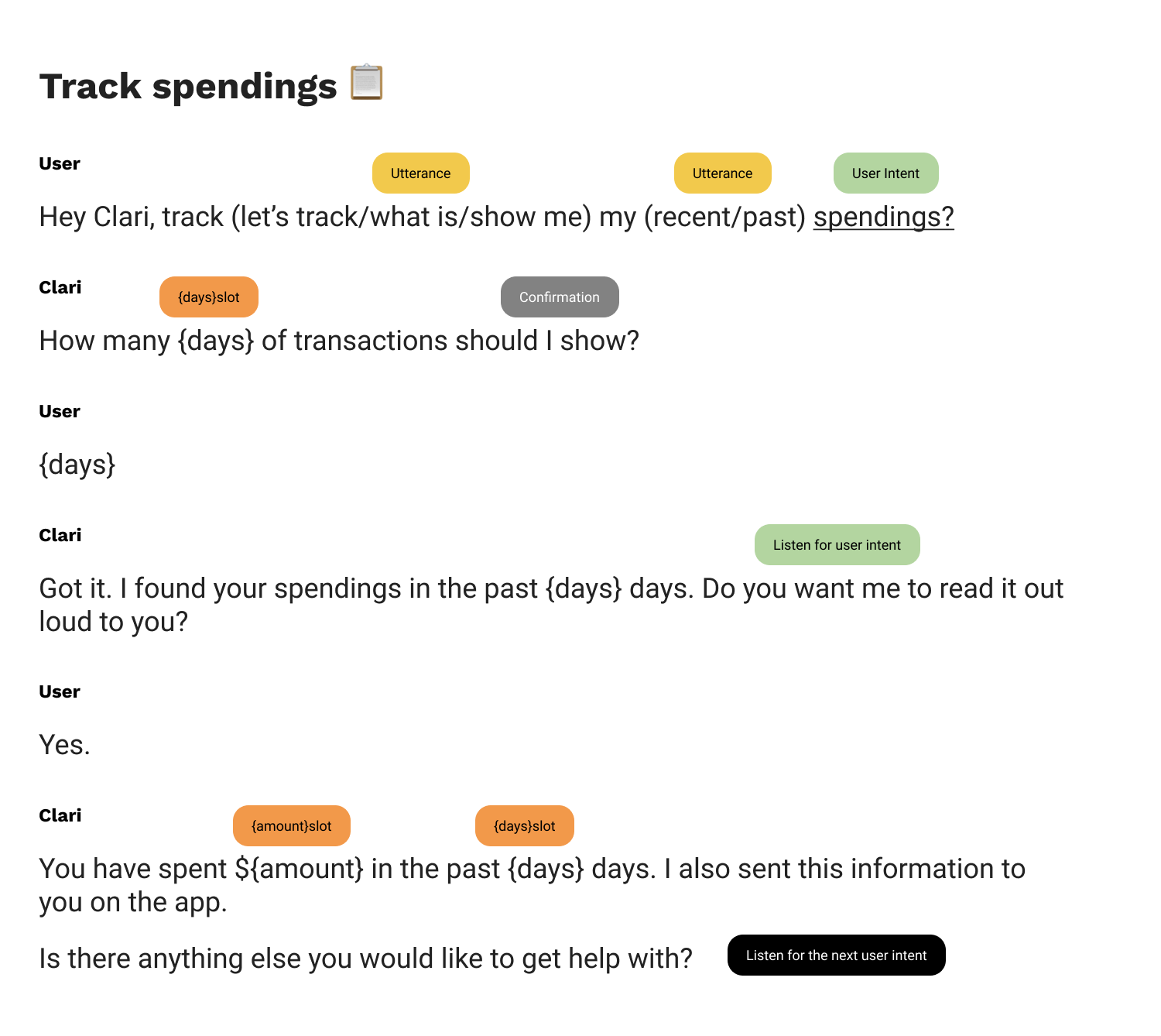
Track Spending Activity
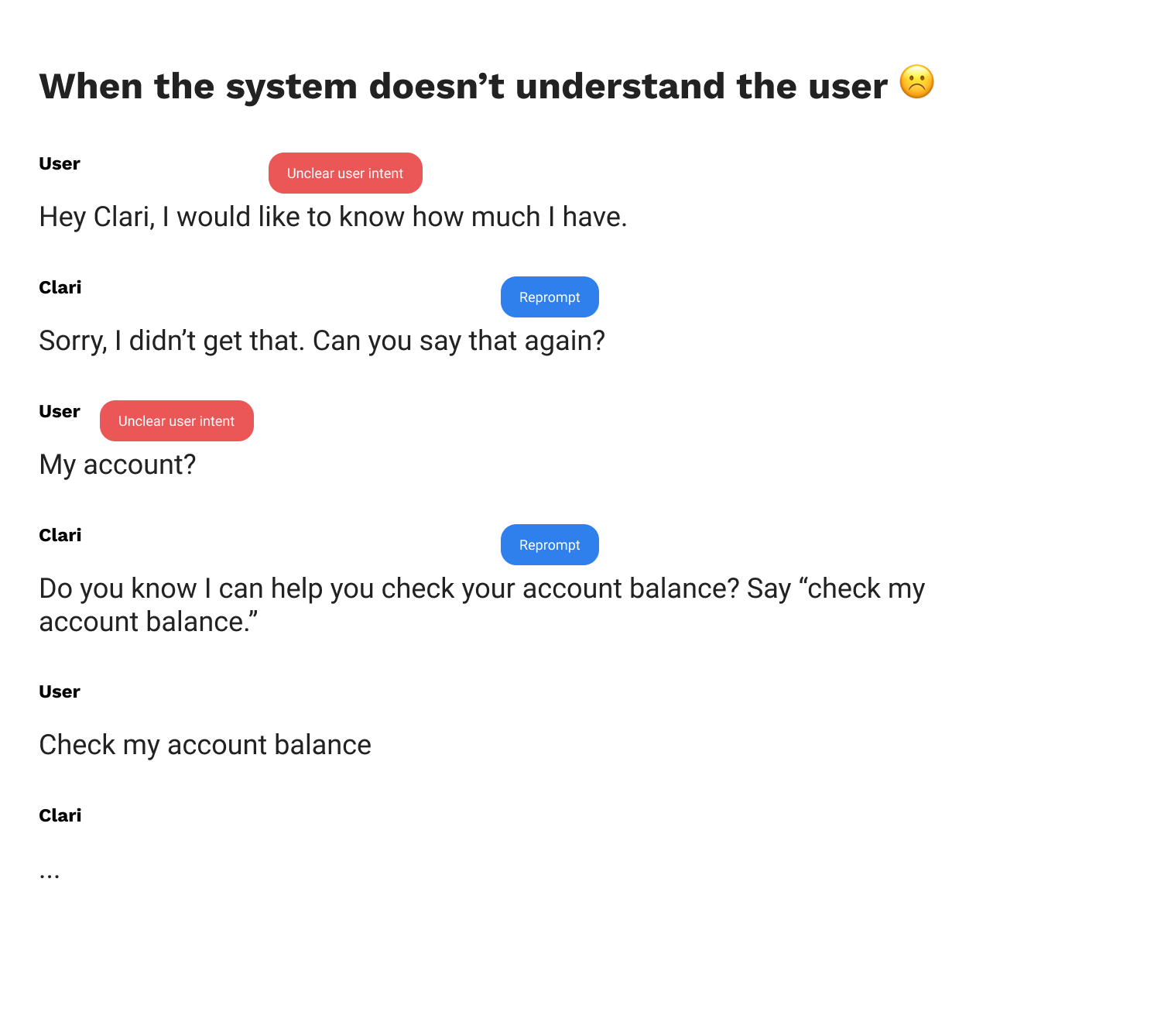
Sample Dialogs V.1
A sample dialog is a snapshot of a possible interaction between the VUI and the user. (Cathy Pearl, Designing Voice User Interface) After we defined the key use cases, we used sample dialogs to write out some “blue sky” (best path) sample dialogs for each case. In addition, we wrote a few sample dialogs for when things go wrong, such as when the system doesn’t hear the user or misunderstand what they say.
Flows V.1
After we wrote down and reviewed a variety of sample dialogs, we went on to sketch the VUI’s flow. Flows are diagrams that illustrate all the paths that can be taken through the VUI system. (Cathy Pearl, Designing Voice User Interface)
Creating the flow is an important step towards bringing the VUI system to life.
Prototyping 💻
Voiceflow
We used Voiceflow to prototype our conversation flow, with all the possible paths the system should support - the happy path, error messages, and security needs (e.g: verification of the user’s identity). By using Voiceflow, we were able to conduct remote usability testing sessions in a more realistic setting, and iterate more easily.
Screenshot of prototype V.1 (VUI only)
Screenshot of prototype V.1 (VUI + GUI)
Testing 🧐
Wizard of Oz
We conducted the first round of remote usability testing of our Voiceflow prototype with five young adults who participated in the previous survey. By doing user testing early on, we were able to:
Understand why people felt insecure about using VUI for their banking activity as highlighted from the previous survey
Observe people’s reactions to the prototype, take notes of alternative utterances
Document user mental models (how they expect the VUI to work, how they think, and understand that it works)
Assess whether or not they can complete the required tasks
Key Insights 💡
Here are the key insights we observed and analyzed from the participants’ interviews and testing sessions.
Affinity Diagram and usability testing data analysis
What worked well ☺️
Prefer multi-modal experience
Participants expressed their preference for the prototype with visual information and indicated that the visual information
Like the option to read
Participants liked the option to choose whether or not the voice assistant read the information out loud.
Like the visual aid
Participants liked the visual aid to help them better understand their information
What can be improved ☹️
Need for extra security validations
When participants initiated the task to transfer money to someone else, they wanted to double-check the recipient’s information, such as their last name and email address to make sure the transaction is correct.
Concern for privacy and security
When asked to check their account balances and track their spendings, participants were concerned about private information being overheard by others. Provide options for users to not speak out PIN by incorporating alternative security features (i.e. thumbprint, facial recognition, etc.) would be appreciated.
Concern with accuracy
Participants were also concerned with accuracy, especially errors that may occur due to miscommunication between the system and the user. Double confirmation with important information is needed.
Iteration ✏️
We iterated our prototype based on participants’ feedback. We also brushed up the interface design based on TD's existing design patterns to make the next usability testing sessions more realistic.
Key change #1: More visual aids
Key Change #2: Add steps for verification before money transfer is finalized: confirmation with money transfer recipient’s information
Key Change #3: Provide option for users to not have to speak out PIN by incorporating alternative security features
Revised Flow
More Testings 🧐
Based on the feedback we received from the first round of usability testing, we made the necessary changes to reflect how the users expect things to work, how they think, and how they understand that the VUI system works. We conducted the second usability testing with five different participants recruited from the previous surveys.
Screenshot of Prototype V.2 (VUI + GUI)
Key Insights 💡
Here are the key insights we gathered from the second round of usability testing sessions.
What worked well 😊
Convenience, ease of use
Participants liked the convenience and ease of use of the prototype: they felt it was quicker and easier to look for information by interacting with the prototype with voice than with type or tap navigations.
Extra verification felts secure
The extra step of verification before the money transfer is finalized made the participants feel more secure.
Visual aids
Visuals added additional layer of confirmation in decision-making, memory recall, and minimization of error.
What can be improved ☹️
Expected using VUI be a lengthy and hindered process
Since the previous survey suggested a negative sentiment towards VUI, many participants expected using VUI would take more time and a corresponding negative experience with the prototype.
The feeling of risk when handling money with VUI
The feeling of risk didn't go away after we added an extra verification step before a money transfer is finalized. Negative sentiment towards the safety and security of VUI prevails.
Limitation of the prototype
More glitches and technical issues happened during user testing 2. Voiceflow cannot detect accents and misunderstood what the participants said. Moving forward, we need to invest in more reliable prototyping tools for long-term usability testing.
Final Learning 🖼
Through two rounds of user testing, we saw that a continuous trend in people's concern with the safety and security of using VUI for their banking needs. We proposed that these improvements can be tackled by considering features our interviews identified as contributing users' experience of voice assistant for banking:
Improve Interactions
Prompts
Visual aids
Concise conversation language
Option to speed up voice pace of VUI
Robust Security Features
Voice recognition
Biometric and double verification processes
Options for voice or text responses and commands
Reflection📝
Next Step
After presenting our research findings and design solution to the design research team at TD, we see the potential of our design concepts moving into a long-term concept testing project at TD. For the future, we would like to do more usability testing in a long term with larger sample sizes. The concept of VUI for banking is new and could be intimidating to those who have used to speak with a human assistant at their banks. As a result, we must continue to learn about people's mental models and what factors can help people feel more comfortable about using VUI for their financial tasks.
What I learned
User testing is extremely important to our project because one of our project objectives was to understand how people understand and react to voice user interfaces (VUIs) for banking. Although there are many similarities to testing regular mobile apps, there are many differences as well. For one, we had to choose the most practical ways to get our VUI tested and think about how to interview our subjects and measure success.
I was particularly challenged by testing our VUIs because traditional methods, such as users talking out loud as they test and screen capture are often not applicable. However, by working with conversation design tools such as Voiceflow and carefully designing post-test interview questions, we were able to test our VUIs early on and collect quantitative and qualitative data during the testing. Through user testing and data collection, we learned how users talk and interact with our system, and build our VUIs accordingly.